Start your Meteor app
Introduction
This guide is going to help you start developing your Meteor applications at SourceLair and make the most out of SourceLair's capabilities.
This guide assumes that you already have a SourceLair account.
Setup
Meteor is a full-stack framework for building JavaScript applications. Its server-side code runs inside a Node.js container so in order to start your Meteor app in SourceLair you need to create a Node.js project with a MongoDB connected to it. When you create a Node.js project, SourceLair launches a Node.js container running nodemon that reloads your server on change.
To start coding your Meteor app you need to install Meteor and configure your server in SourceLair.
Delete default files
Meteor starts with its own skeleton, so it's better to delete the default files that come with the Node.js project type in SourceLair. To delete everything except .git directory run the following command in your terminal:
$ rm -r !(.git) 2>/dev/null
Install Meteor
To install Meteor you have to run the following command from your fully featured terminal:
$ curl https://install.meteor.com/ | sh
Note: Press enter without entering a password when prompted (3 times).
Configure the environment of your project
You need now to export the meteor executable in your terminal's path:
$ echo PATH=$PATH:/mnt/user/.meteor >> .env
And run the following command to update your environment:
$ eval $(cat .env)
Configure server command
By default, your server runs the nodemon utility that monitor for any changes in your source and automatically restarts your server. In Meteor your server command should be meteorso you need to create a Procfile that configures this server command:
$ echo 'web: meteor' > Procfile
If you want to read more about Procfile in SourceLair you can read this help article
Create your Meteor app
To create your Meteor in the root directory run the following command in your terminal:
$ meteor create .
Now you need to start your server (using the "play" button from the sidebar on your left).
Preview your application
SourceLair provides you with a Public URL in order to help you test and showcase your work. There are 2 ways to see the public URL of your project:
- Click on the eye icon in the sidebar
- Open the Command Palette (Ctrl/Cmd + Shift + P) and use the
Server: Open Public URLcommand.
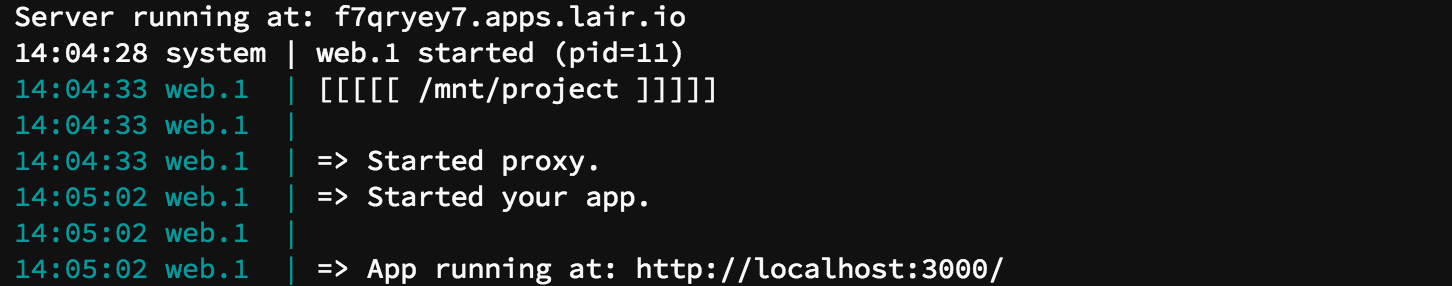
It takes some time for your server to start your Meteor app thus check your "Server logs" until it says that your app is running:

Deployment
The recommended way to deploy your application to production is using Modulus.
Before you start setting up our deployment workflow, check out that you have:
Install Modulus CLI
In order to install Modulus CLI run the following command:
npm install -g modulus
Set up Modulus workflow
After installing Modulus CLI you are able to use Modulus commands via SourceLair's terminal. Firstly, you need to login running the following command:
$ modulus login
and enter your Modulus credentials.
Then, you need to create a new Modulus application that you can push to. By running the following command you can create a project called app using the Meteor runtime in a 512MB servo:
$ modulus project create -r Meteor -s 512 app
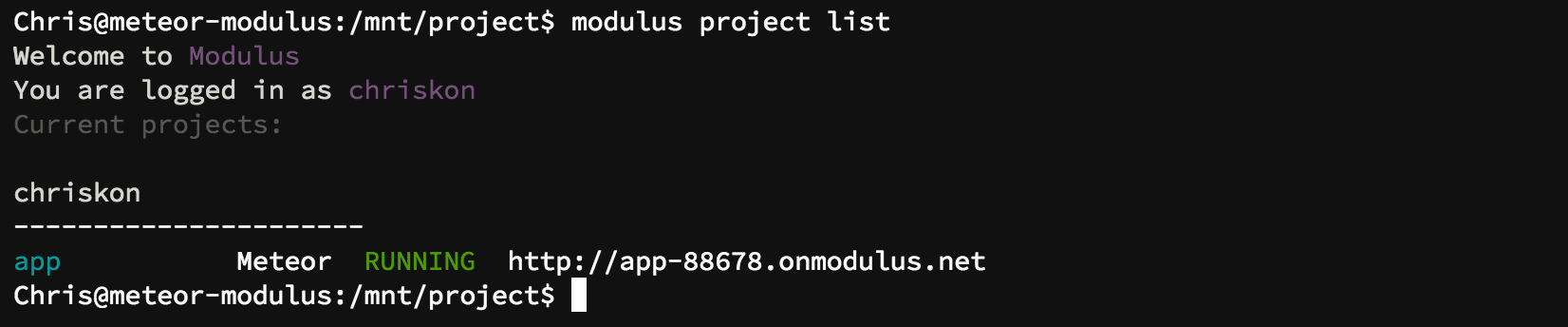
Now, you have to set the ROOT_URL environment variable of our project to the project URL provided by Modulus, which is required by Meteor in production. To do this list your projects by running the following command in your terminal and copy the URL of the app project:
$ modulus project list

You can set the ROOT_URL environment variable by running the following command in the terminal:
$ modulus env set -p app ROOT_URL http://yourprojecturl.onmodulus.net
Now you need to create and configure your MongoDB database on Modulus by running the following command in your terminal:
$ modulus mongo create meteor
Create a MongoDB user by running the following command, then selecting your database, entering a username and a password and entering no when asked for read-only permissions:
$ modulus mongo user create
Last you have to set up the MONGO_URL environment variable, which is required by Meteor on production, using the following command:
$ modulus env set MONGO_URL \
"mongodb://user:[email protected]:27017/somerandomhex?autoReconnect=true&connectTimeoutMS=60000"
Deploy
Now that you created and configured your project and your database, you are ready to start working on your Meteor app and deploy it to Modulus!
To do so use run the following command in your terminal:
$ modulus deploy --node-version 4
When this command end, you can check out your Modulus url and see your Meteor app in production.
Now every time you want to push something new to production, all you have to do is commit your changes and deploy to Modulus.
Extras - Tips to code faster
SourceLair provides you with some great features in order to help you develop faster your website being focused on the creative part of programming.
Auto-format
When you write your HTML, CSS or JS files, SourceLair's editor automatically place your cursor at the correct indentation level so that you don't have to worry about it. Although, when you break down your format you can select the number of lines you want to "auto-format" and press Shift + Tab.
Command Palette
Command Palette is a free text search tool which helps you use most of SourceLair's features really fast. You can open it by pressing Ctrl/Cmd + Shift + P.
Quickopen
Quickopen is a fast and time saving way to navigate through your filesystem in order to find and open any file you want using your keyboard.
You can open the Quickopen prompt using its shortcut Ctrl/Cmd + Shift + O.
Find in files
Find in files is a simple and easy way to search for something in your entire project at once, with quick file navigation from the results.
You can trigger the Find in files prompt using its shortcut Ctrl/Cmd + Shift + F.
